
Webex Assistant Skillsを触ってみた。
皆さん、こんにちは!
Cisco Collaboration製品担当SEの小松です。
皆さんは音声認識機能を活用したことはありますか?
iPhoneをお持ちの方であれば『Siri』を使ってアラームを設定したり、Amazon Echoであれば『Alexa』を使って音楽を流すことができます。
音声認識機能は両手が塞がっていたとしても音声で操作ができるので非常に便利ですよね!
実はWebexにも『Webex Assistant』という音声認識機能があり、Webex Deviceでも利用可能です。
日本語にも対応しており、会議の参加や通話の発信、予定の確認などができます。
詳細についてはCisco社のデモ動画がございますのでこちらをご確認下さい。
更に、Webex Assistantの音声コマンドを拡張できる機能『Webex Assistant Skills』がリリースされていることをご存じでしょうか?
開発が必要になりますが、音声をトリガーにして独自の処理を実行できる機能です。
こちらもCisco社のサンプル動画が公開されていますのでこちらをご確認下さい。
※現在時点(2022/09)ではWebex Assistant Skillsは日本語に対応しておりません。
詳細はこちらをご確認下さい。
Webex Assistant Skillsでは開発者向けにSDKが公開されています。
今回はその『Webex Assistant Skills SDK』を使ってデモを作成しましたので、開発の流れをご紹介させて頂きます。
目次[非表示]
前提
今回Webex Assistant Skills SDKガイドを参考にしておりますが、環境等は独自に用意しています。
本記事は開発作業の一例に留めて頂けますようお願い致します。
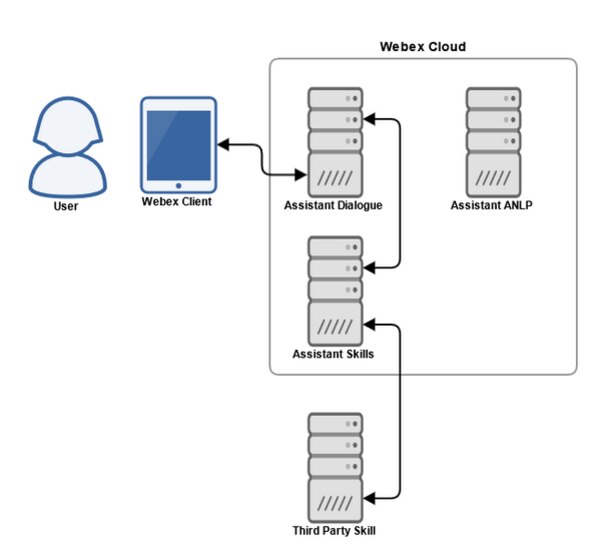
Webex Assistant Skillsのアーキテクチャーは下図のようになっております。
詳細は下記引用元をご確認下さい。
※引用:webex for Developersのドキュメント『Webex Assistant Skills Overview(Skills Architecture Overview)』

Webex Assistant Skills(以下Skills)はWebサービスとして開発する必要があります。
上図でいうと『Third Party Skill』の部分が開発対象です。
今回は自分のPC上に『ngrok』と『XAMPP』いうツールをインストールして簡易的に環境を用意しています。
『ngrok』はローカルPCのWebサーバを外部公開することができるツールです。
Cisco社のブログでngrokが紹介されていますのでこちらもご参照下さい。
『XAMPP』はWebアプリケーション開発に必要なフリーソフトウェアをパッケージとしてまとめたものです。
既に私の環境にインストール済みでしたので今回はXAMPPを使ってローカルPC上にWebサーバを構築しています。
ローカルPCを外部公開するということはアクセス制限などされていない状態ですのでセキュリティリスクがあります。
使用する場合はその点ご理解頂いた上で十分に対策をして下さい。
また、Webex Assistant Skills SDK(以下Skills SDK)では以下2つの種類のスキルを作成できます。
- 自然言語処理の分析を一切しないSimple Skills
- 自然言語処理が可能なMindMeld Skills
今回は比較的開発のハードルが低いSimple Skillsのデモ作成となります。
デモ作成までの流れ
Skills SDKを使った大まかなデモ作成の流れは下記の通りです。
- 開発環境準備
- skillの作成、テスト、更新
- Assistant Skills Developer Portalへの登録
- Webex Assistant Web Toolでのテスト
- Control Hubの設定
それぞれ各項で説明致します。
開発環境準備
Skills SDKをインストールする前に開発環境を整える必要があります。
直にインストールしてしまうと他の開発プロジェクトに影響が出る可能性がありますので、下記のツールを使って仮想環境を作成します。
今回Windows端末で開発しましたので私がインストールしたツールも記載します。
- pyenv(pyenv-winにて対応)
- pyenv-virtualenv(venvにて対応)
- pip
- Poetry
上記のインストールが完了したらガイドの通り仮想環境を作成します。
Skills SDKはpython 3.7以降をサポートしていることに注意してください。
仮想環境を作成し、Skills SDKをインストールするターミナルのコマンド例は下記となります。
- インストール可能なpythonのバージョン一覧を確認
- 指定のバージョンをインストール(今回はpython 3.10.5をインストールしました)
- 現在のディレクトリ(作業フォルダ)にpythonのバージョンを指定
※作業フォルダに移動してから実行してください。
- 仮想環境の作成(最後の『env』が仮想環境の名前になります)
- 仮想環境のアクティベート
作業パスの最初が(env)となれば成功です。
- Skills SDKのインストール
エラーが表示されなければ開発環境の準備は完了です。
skillの作成、テスト、更新
開発環境が整ったらSkills SDKを使ってskillを開発していきます。
少しややこしいので『Skills』と『skill』の違いについて説明します。
Webex Assistant Skills(Skills)は機能の名称でskillは開発した特定の処理を指します。
Skillsでは開発する際に特定の処理(skill)に名前を付けて管理します。
Webex Assistant標準の音声コマンドは『OK Webex, <command>』といった形で呼び出しますが、Skillsは『OK Webex, ask <Skill Name> to <command>』といった形で呼び出します。
例えば部屋の照明をコントロールするskillを開発するとして『Switch』というSkill Nameをつけます。
そのプログラム内で『turn on』と『turn off』といったコマンド毎の処理分岐を行います。
この場合、照明をつけるときは『OK Webex, ask Switch to turn on』、照明を消すときは『OK Webex, ask Switch to turn off』と呼び出すことでそれぞれ処理することが出来ます。
今回はSkillsの開発の流れに重点を置いて説明しますので、処理の分岐はせずSkill Nameが呼び出されたらWebブラウザで弊社のHPを表示するデモを作成します。
skillの開発は下記の流れでターミナルにコマンドを入力して実施します。
※今回『demo』がSkill Nameになります。
- skillの作成:skillのテンプレートが作成されます。
- skillの実行:skillを起動させ呼び出しのテストを実施できるようにします。
- skillの確認:問題なく動作しているか確認します。
下記の出力がされればOKです。
- skillの呼び出し:コマンドを手入力でテストします。
コマンドを入力すると出力が確認できます。
テンプレートでは処理の分岐を設定していませんのでどのコマンドを入力しても同じ出力内容になります。
- skillの更新:skillの処理を変更します。
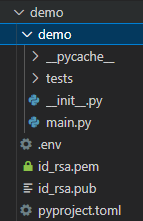
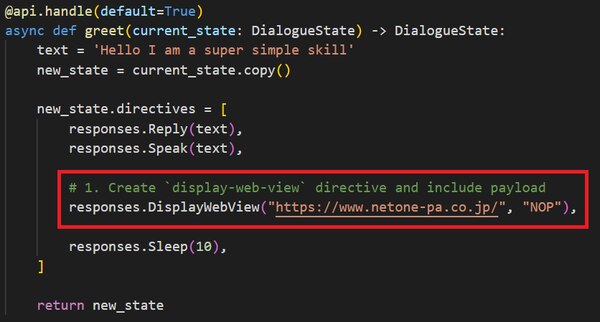
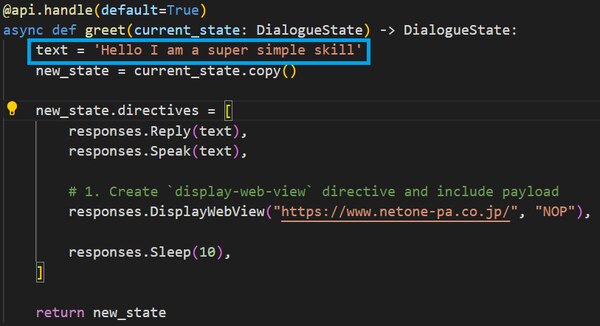
skillの作成コマンドを実行すると下記のようなディレクトリ構造が生成されます。

この中の『main.py』にskillの処理が記述されているので赤枠の処理を追加します。
追加した処理はWeb Engine対応のWebex Device上で指定したURLを表示してくれます。

skillの更新をしたら改めてskillの実行をしてください。
Assistant Skills Developer Portalへの登録
前項までのskillの準備が完了した後はAssistant Skills Developer Portalへ登録します。
このサイトにskillを登録することでログインしたユーザーに紐づくControl Hubに開発したskillが表示され設定することができます。
skillの登録の手順はガイドに記載がありますのでここでは割愛しまして、登録する項目の確認方法を説明します。
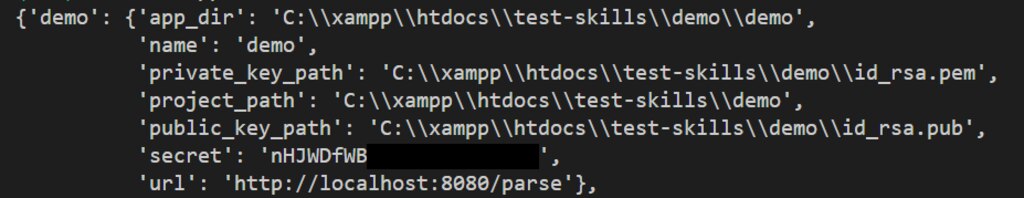
前項のskillの作成を実行したターミナルで下記のコマンドを入力することで登録内容を確認することができます。
実行すると作成したskillの情報が出力されます。

この内容を使って下記の項目を入力します。赤字が上記の出力結果の内容を入力する箇所になります。
- Name : ‘name‘の値
- Description : このskillの機能に関するオプションの説明。
- Home Page: skillに関する詳細情報を含む Web サイトへのオプションの URL。
-
Invocation Names: ユーザーが Webex Deviceでskillを呼び出すために使用するキーワード。
※『OK Webex, ask <Skill Name> to <command>』のSkill Nameの部分になりますのでNameの値を入力すると分かりやすいと思います。 -
Languages: skillがサポートできる言語のリスト。
※現段階ではJapaneseはサポートされていないようですので今回はEnglishにしています。 - URL : ‘url‘の値ですが、localhostではWebex Assistant Skillsのサーバからアクセスできずエラーになりますので、ドメイン部分を『ngrok』で払い出された外部公開用のURLを入力します。
- Contact Email : スキルに関する問い合わせ先のメールアドレス。
- Secret : ‘secret‘の値
- Public Key:’public_key_path’の値のid_rsa.pubファイルの中身を全てコピー&ペーストします。
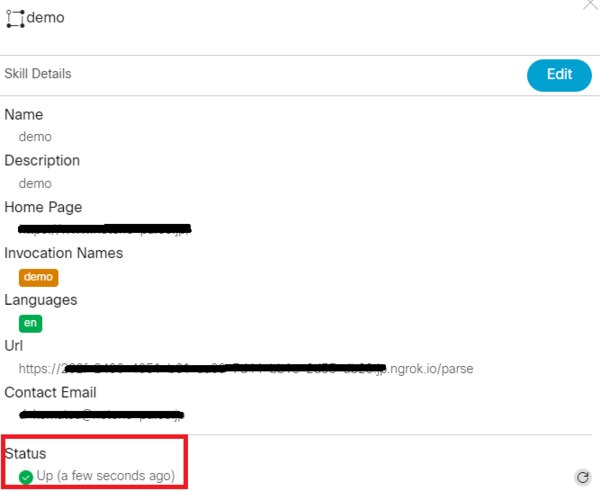
項目の入力が完了し、OKボタンをクリックするとskillのStatusが確認できます。
『Up』となっていれば登録が無事成功です。

Webex Assistant Web Toolでのテスト
Webex Assistant Web ToolはAssistant Skills Developer Portal に登録したskillをテストできるツールです。
ブラウザベースのツールで音声もしくはテキスト入力でWebex Assistantを呼び出すことができ、Webex Deviceが手元になくとも応答を確認することができます。
ログインはAssistant Skills Developer Portalでskillの登録をしたユーザーで実施します。
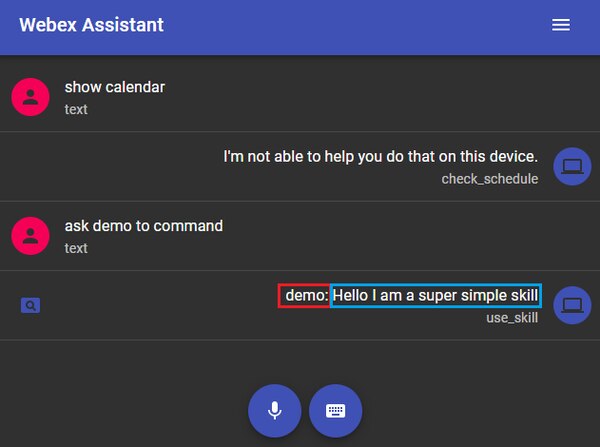
実際の画面は以下のようになります。
上2行はWebex Assistantの標準のコマンドの入出力です。
下2行は登録したskillを呼び出した際のコマンドの入出力です。
Webex Assistant標準のコマンドであればコマンドリファレンス通りの応答が返ってきます。
skillが呼び出された場合は、赤枠にSkill Name、青枠にはmain.pyのtext変数に代入している文字列が表示されます。
text変数に設定した文字列をWebex Assistantが読み上げてくれます。

Webex Assistant Web Toolで動作が問題なければいよいよWebex Deviceで利用できるように機能を有効化します。
Control Hubでの機能の有効化
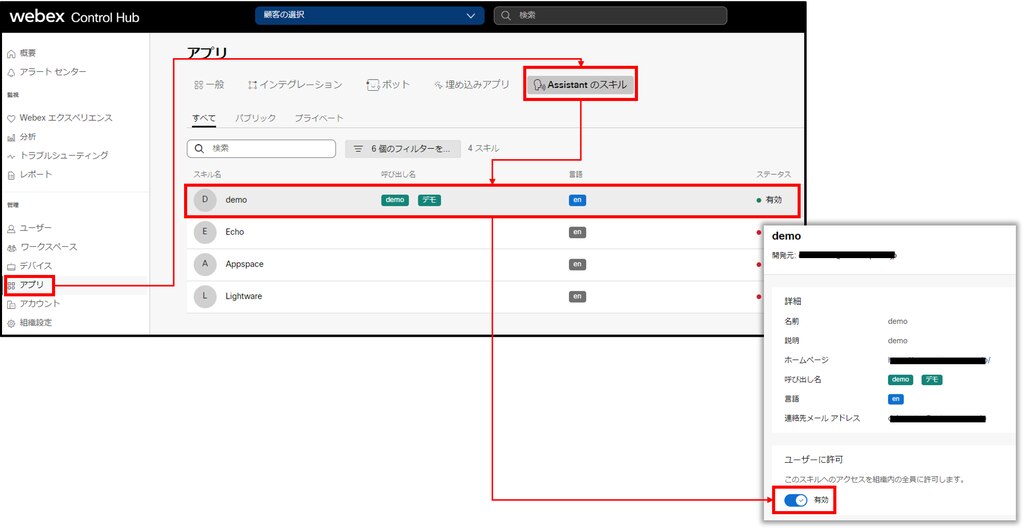
機能を有効化するにはControl Hubで設定する必要があります。
設定手順としては、まずControl Hubに管理者権限のあるユーザーでログインして実施します。
アプリ > Assistantのスキル > 対象のskill をクリックすると右側に詳細画面が出てきます。
ユーザーに許可のトグルをクリックして有効化します。

念のためWebex Assistantの機能自体が有効化されているか確認します。
デバイス > 設定 > Webexアシスタントを有効にする のトグルが無効になっていれば有効化してください。
これで全ての準備は完了です!
デモ
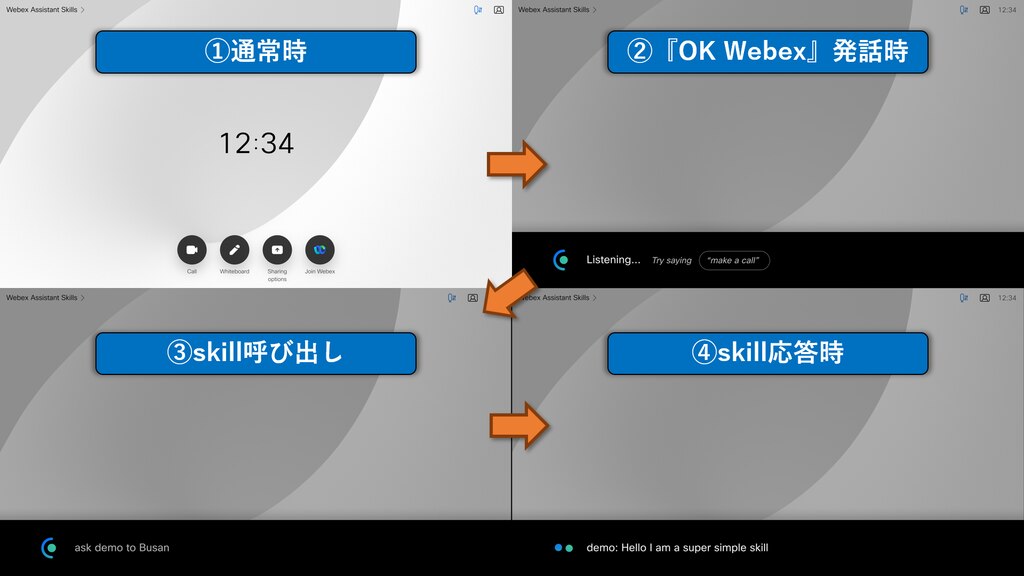
今回はWebex Desk Proを使ってSkillsのデモを行いました。
画像が小さく表示されているメッセージが見づらい為下記で説明します。
①通常時の画面にて『OK Webex』と発話してWebex Assistantを呼び出します。
②Webex Deviceでは『Listening…』と表示されコマンドを待つ状態になります。
③『ask demo to ….』と発話して今回作成した『demo』skillを呼び出します。
④Skillsが『demo: Hello, I am a super simple skill』と応答メッセージを表示・読み上げます。

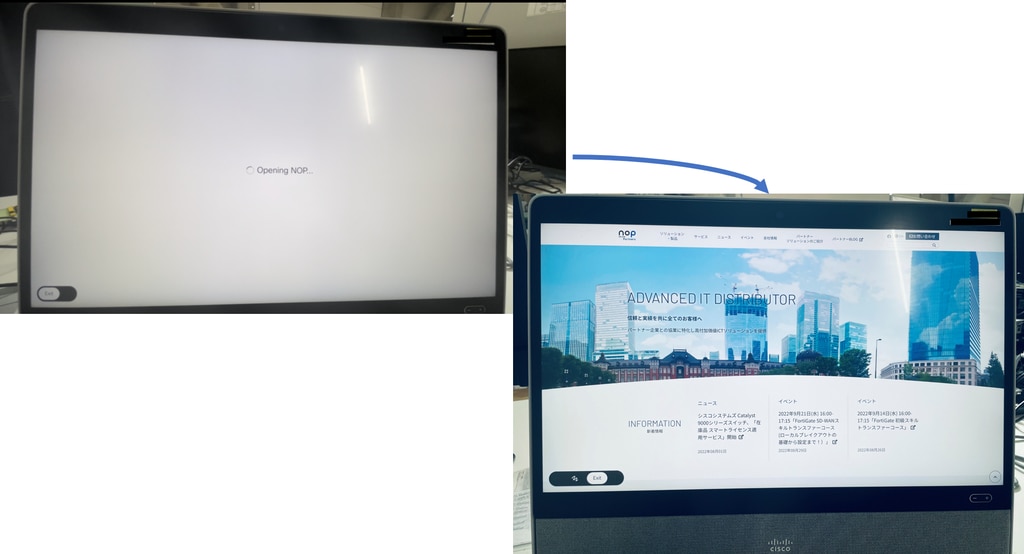
Webex Deviceではskillの応答後にローディング画面、skillで指定したURLの画面へと遷移します。

無事Skillsのデモを実行することできました。
開発をして想定通りに動作したときは達成感もありますし本当に嬉しい気持ちになります。
今回は簡単なデモでしたが、Skillsでは開発次第で様々なことを実行する事が出来ます。
Webex Assistantの標準機能だけでも便利なものがたくさんありますので是非Webex Deviceでの音声認識機能をご活用頂ければと思います。
試したいけど端末がない、、、、という場合でも大丈夫です!
弊社では貸出機をご用意しております。
詳細やご利用希望がありましたら弊社営業までご連絡下さい。
弊社のナレッジサイトである『NOP TECH INFO』にも記事がありますのでご確認下さい。
NOP Collaboration商材の貸出機について
(「NOP TECH INFO」は弊社パートナー様向けの会員サイトです。実際にお問い合わせいただいた技術FAQや各種製品情報を掲載しています。)
■関連記事はこちら