
Cisco社ブログ『最近話題の API や REST API ってなに? ~実践編~』を実践してみた(Webex)
皆さん、こんにちは!
Cisco Collaboration製品担当SEの小松です。
今回も前回同様Webex APIの『カード』にまつわる記事となります。
『カード』については前回記事に説明がございます!
目次[非表示]
前置き
前回の記事執筆時にせっかく『カード』について学んだので何か出来ないかと模索していた時、
Ciscoさんから面白そうなブログ記事が公開されていました!
最近話題の API や REST API ってなに? ~基礎編~
最近話題の API や REST API ってなに? ~応用編~
最近話題の API や REST API ってなに? ~実践編~
今回の記事は上記の実践編の内容を活用させて頂き、『カード』の部分について触れていきます!
実践編が完了してからこの記事の内容をご実施下さい!
是非皆様にも、APIの楽しさや可能性を感じていただけたらと思います!
実践編ではサンプルプログラムが用意されているので、基本コードを書かなくてもbotは動作してくれます。
botが動いてくれると「おれ開発してるな~(*´з`)」って自分に酔う事ができますよね。
その感覚がすごく好きです。
実践編の中にはbotと会話して『カード』を表示するサンプルもあったので試してみました!
最近話題の API や REST API ってなに? ~実践編~ > 初めての WebexAPI 活用③(bot を作成して Webex Messaging で動かす)> 4. bot と会話する
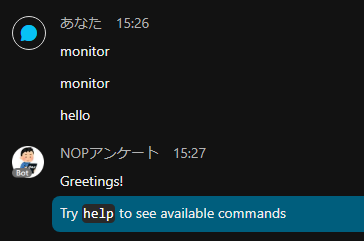
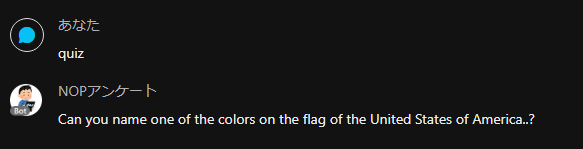
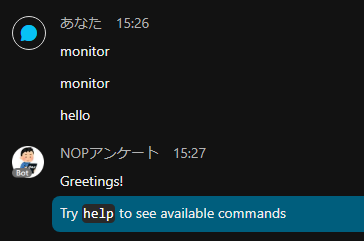
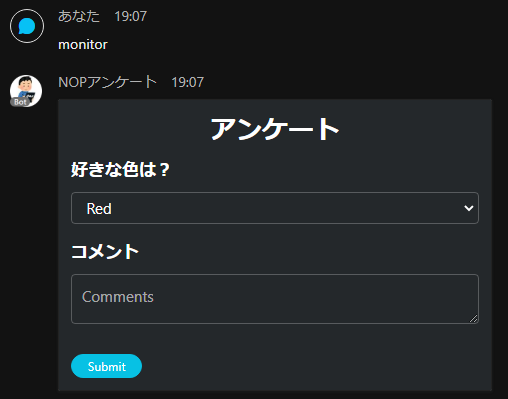
「help」や「quiz」をbotに入力するとbotから返信が返ってきます!
※NOPアンケートがbotです。

ただ、「monitor」と入力すると『カード』が表示されるはずなのですが、、、動かない。。。
※2021/9/29(水)時点

ということで愛する『カード』の為にコード解析をして皆様の環境でも動くようしていきます!!
※申し訳ございません。動作保証は出来ません。
コード解析してみる
下記リンク先がサンプルプログラムとなります。
https://github.com/CiscoDevNet/botkit-template
この中のfeatureフォルダのwebex_cards.jsが犯人だと特定しました。
このファイルが『カード』にまつわる動作をコントロールしているようです。
原因としては『カード』にバージョンがあるようで、少し古いものだったのと、
それに伴って中身のjsonのプロパティの整合性がとれていなかったようです。
カードデザイナーで新しく作成しなおしたコードを貼り付けたら問題無く動いてくれました!

※上記の文言はカードを表現する為のjsonに記載があります。現状最新は1.2(2021/9/29(水)時点)
動かなかったコードを修正して動くようになった時の快感。
これもプログラムの醍醐味ですよね。
カードデザイナーから出力したコードをどこに設定するかについては、Ciscoコミュニティの下記記事が参考となります。
Webex Messaging API - アダプティブカード (Adaptive Cards) のサンプル集
サンプルプロブラムをいじってみよう
せっかくなので最後にwebex_cards.jsの中身のどこを変更するとどう変化するのかについてポイントをお伝えします!
※検証済みですが非公式です。
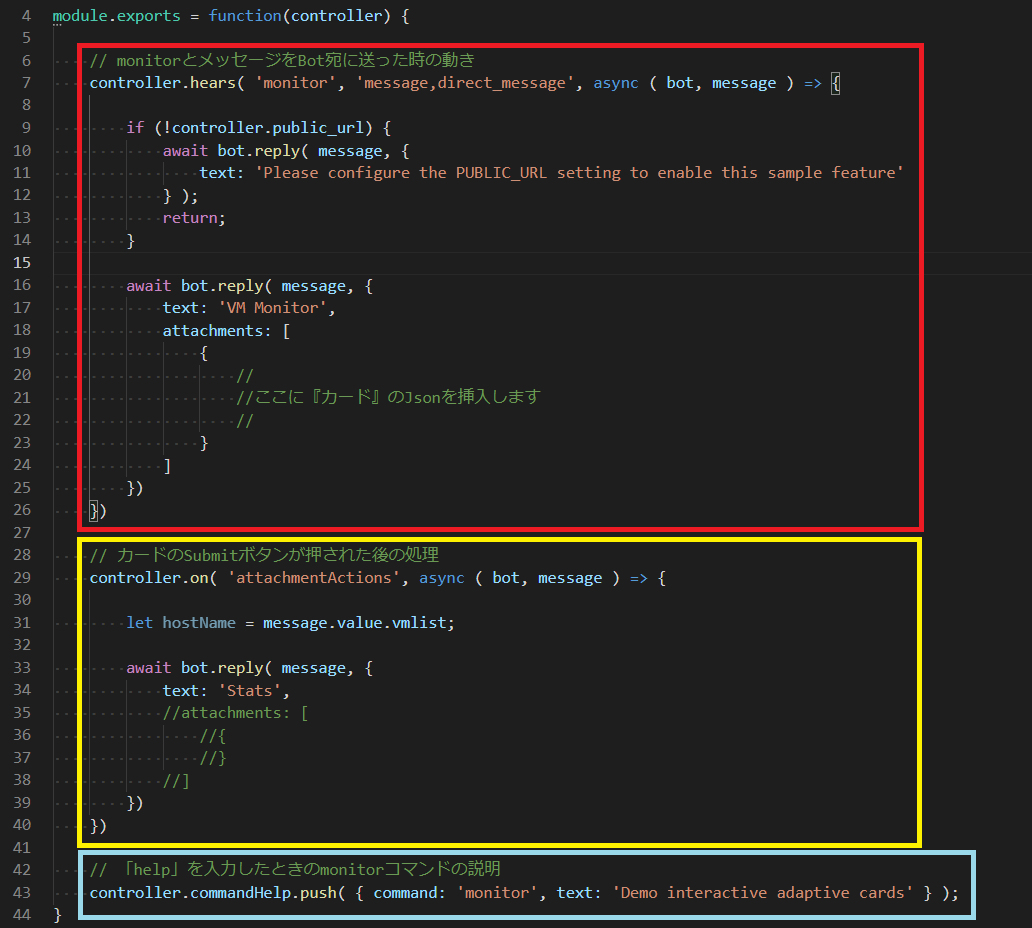
まずはコード全体(『カード』のjson部分は長いので割愛してます)

大きく分けて3つに分類できます。
赤枠:botに「monitor」と入力したときの動き
黄枠:『カード』のSubmitボタンが押下された後の処理
青:botに「help」と入力したときのmonitorコマンドの説明
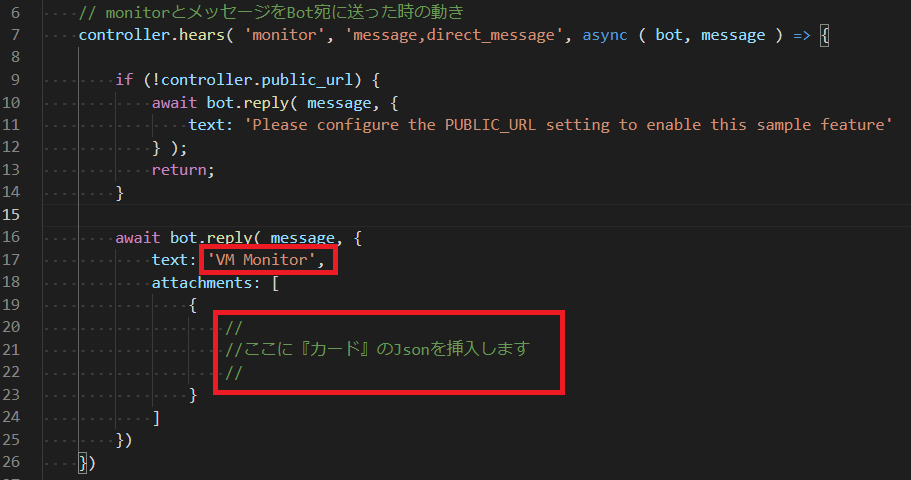
botに「monitor」と入力したときの動き
変更するポイントはこちら

20行目から23行目にカードデザイナーで作成したjsonを挿入してみましょう。
17行目の’VM Monitor’は何らかの理由で『カード』を表示できない人に対してテキストメッセージを送信します。
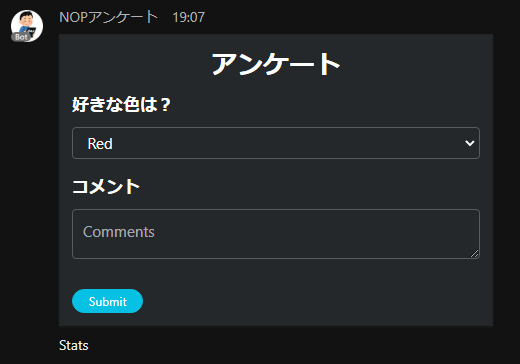
実際にbotに「monitor」と入力すると先ほど挿入した『カード』が表示されます。

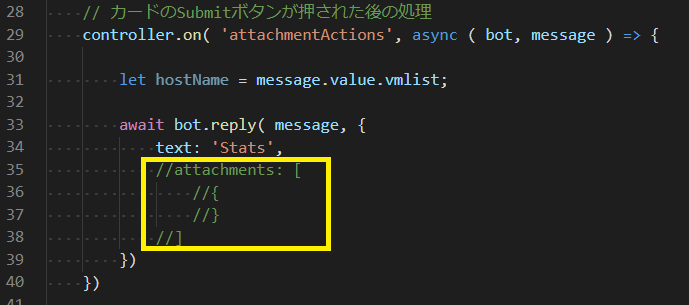
『カード』のSubmitボタンが押下された後の処理
変更するポイントはこちら

ここはあえてカードを使わずテキストメッセージのみにしてみましょう!
黄枠の部分を削除もしくは図のようにコメントアウト※1します。
※1コードを無効化する事、プログラム言語によって書式は異なるがnode.jsの場合は文頭に「//」
ちなみに34行目の最後のカンマを消す事もお忘れなく!

画像では分かりづらいですが、Submitボタンを押すと34行目の’Stats’がbotから送信されます。
’Stats’の文言を変更して試すとbotから返ってくる文言も変わります。
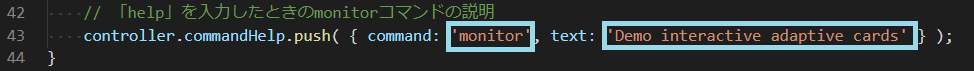
botに「help」と入力したときのmonitorコマンドの説明
変更するポイントはこちら

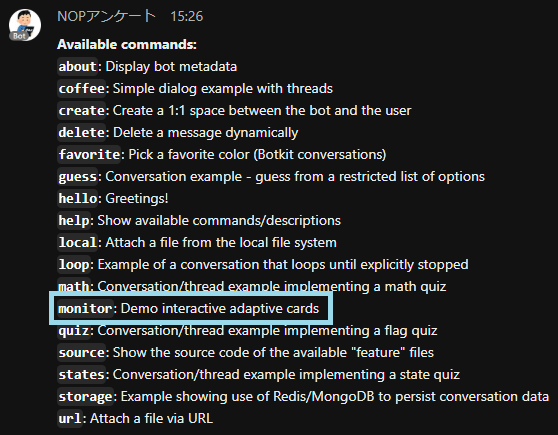
botに「help」を入力した際に表示されるbotが受け入れ可能なコマンド一覧ですが、
monitorコマンドの表示と説明にリンクしていることになります。
ちなみに上記のコマンドの部分を別の文言にしたからと言って、変更したコマンドが使えるわけではありません!あくまで変更されるのは表示のみです。

最後に
Cisco WebexのAPIについてはWebex Connect – Japanというコミュニティがあります。
是非皆様も参加して楽しみましょう!!
目的別にWebexのグループがございますので下記よりご参加下さい!
Webex 使いたおす : Webexの機能や使い方、TIPS
Webex 入ってる : Webexと他のアプリケーションとの連携
Webex でつくる : Webex のAPI/SDK を使った開発
プログラムに苦手意識がある方にも是非今回の内容にチャレンジして頂き、botが動いたときの快感を味わって頂けたら幸いです。